App上架:GitHub
Worktile应用市场迎来新成员GitHub App。
GitHub是全球最大的开发人员社区,同时也是很多人代码托管平台的首选。对于既使用Worktile作为敏捷研发管理工具,又使用GitHub作为代码托管工具的用户来说,GitHub App无疑是另一个研发利器,最重要的,它是免费的!
我们先来看一下使用GitHub App的效果。
使用效果
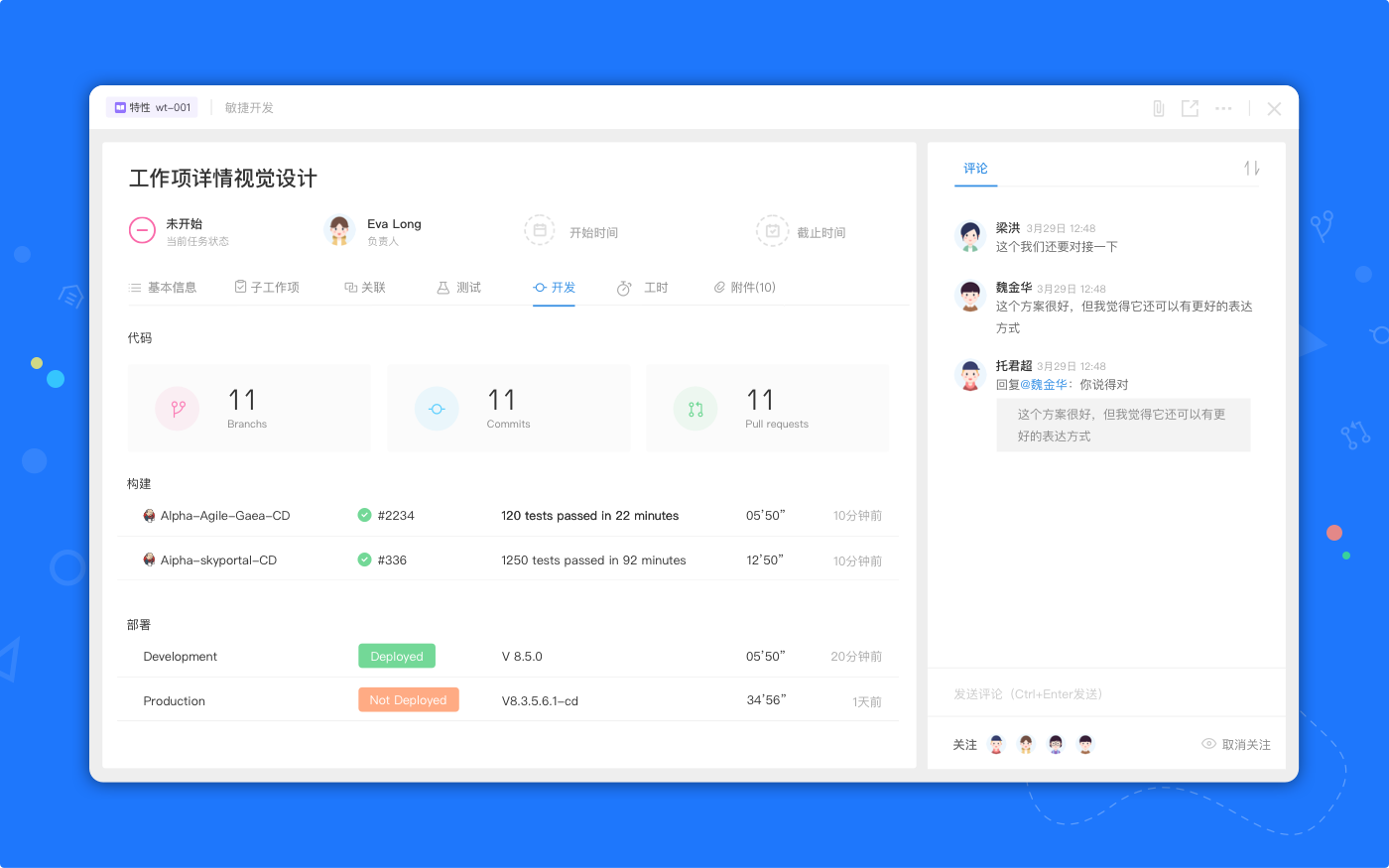
1)在Worktile的工作项中查看关联的开发数据:

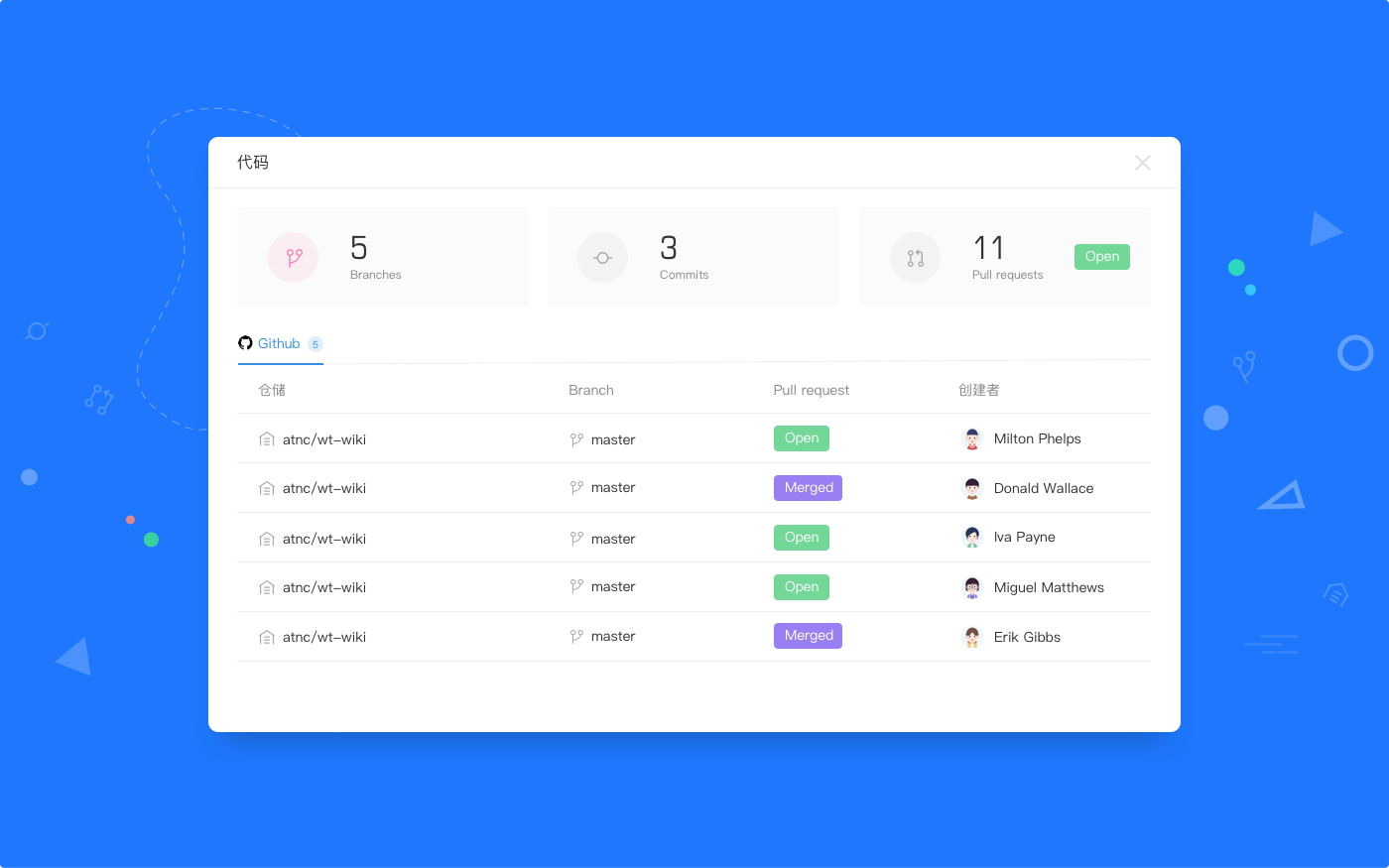
2)在Worktile的工作项中查看关联的Branch:

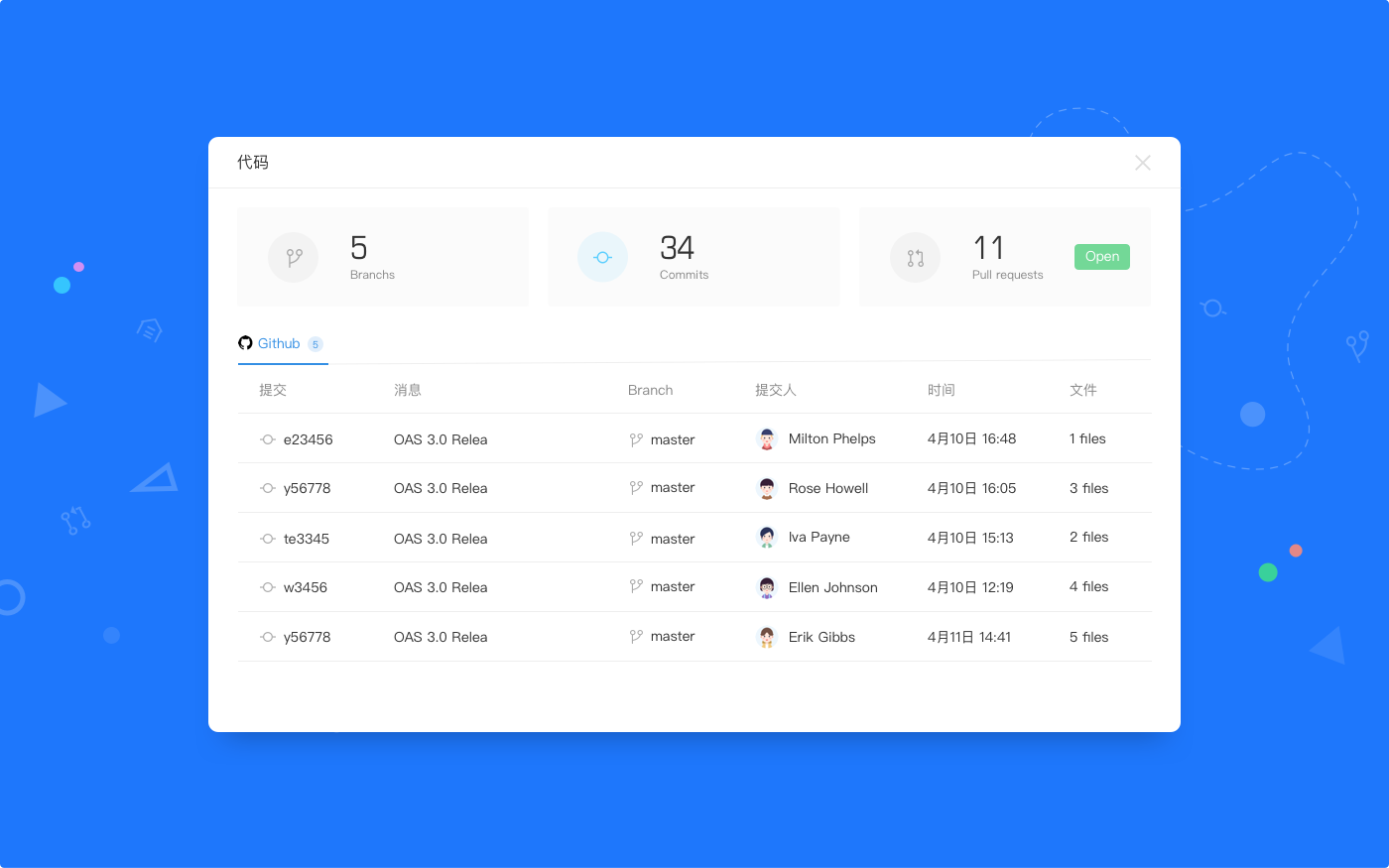
3)在Worktile的工作项中查看关联的Commit:

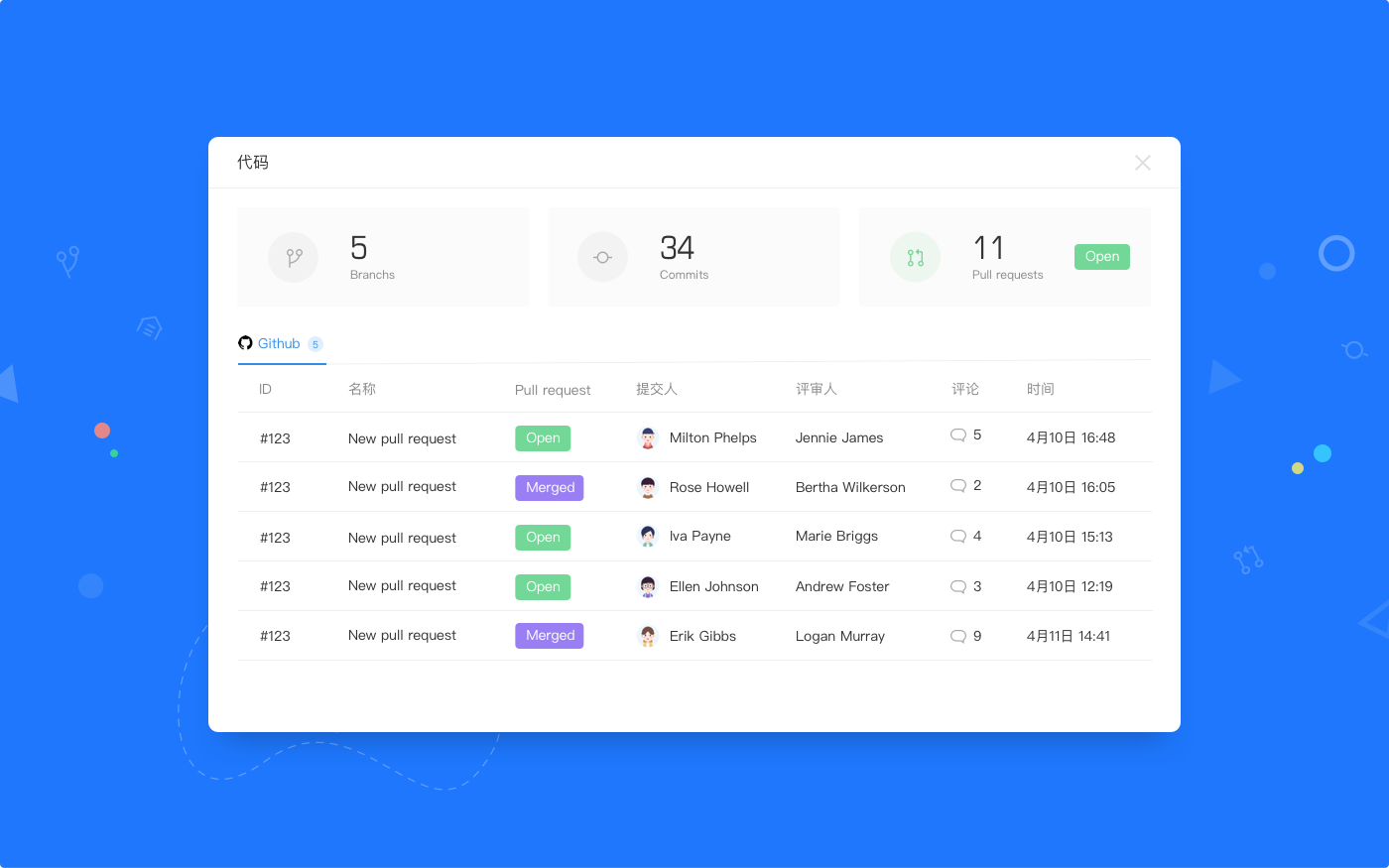
4)在Worktile的工作项中查看关联的Pull request:

下面我们就来看一下如何配置GitHub App。
配置过程
首先,进入Worktile研发版的“后台管理”->“应用管理”->“自定义应用”页面。新建应用,输入应用名“Github App”,产品选择“Agile”,将“DevOps:开发”的权限设置为“读写”,点击确定。在列表中拷贝ClientId和Secret备用。
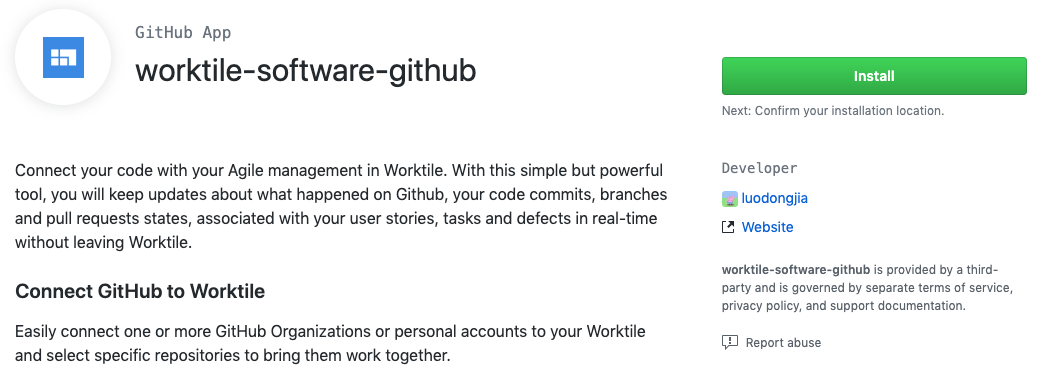
然后,进入Worktile研发版的“应用市场”->“全部应用”->“GitHub App”页面。点击“查看应用”进入安装页面,点击“Install”:

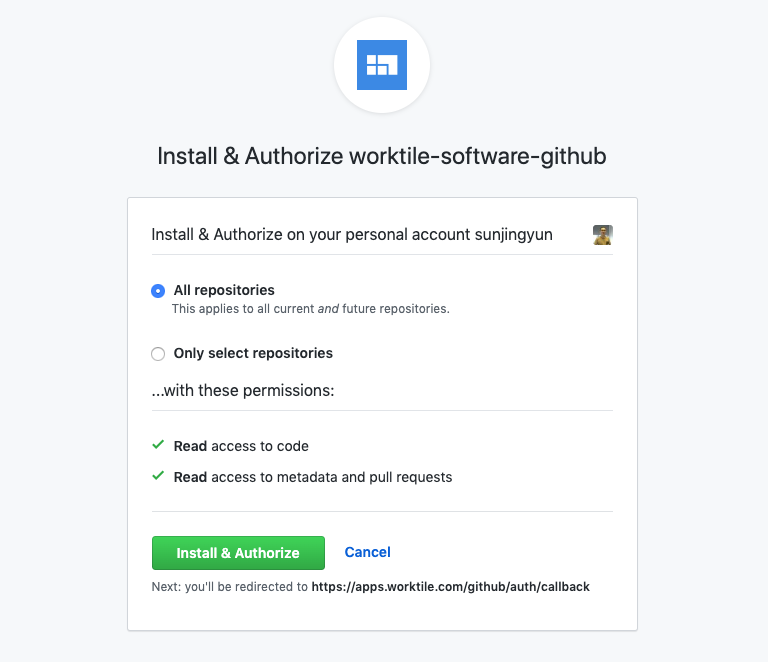
选择要安装的仓库

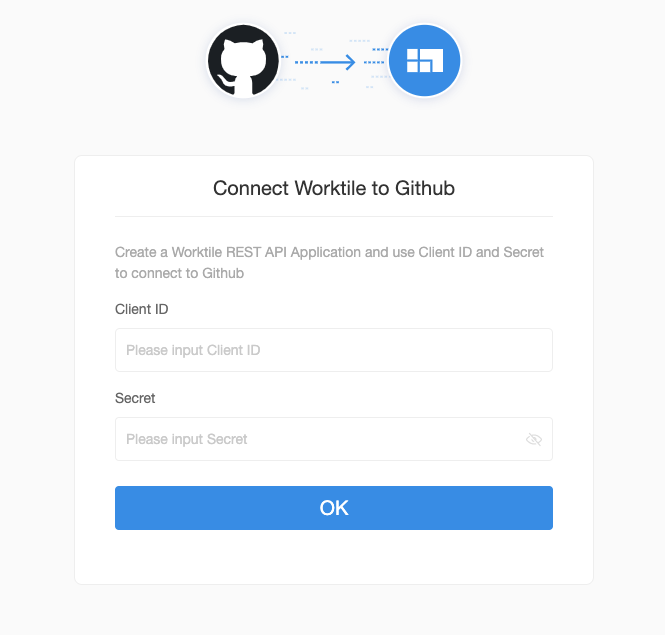
点击“Install & Authorize”,进入GitHub App的配置页面,在这个页面中输入刚才拷贝的ClientId和Secret:

点击“OK”完成配置,页面会自动跳转到安装页面,并显示已安装。
需要提醒的事,如果安装失败,可以通过浏览器的后推按钮回到选择代码仓库的页面重新授权,然后再次进入配置页面。

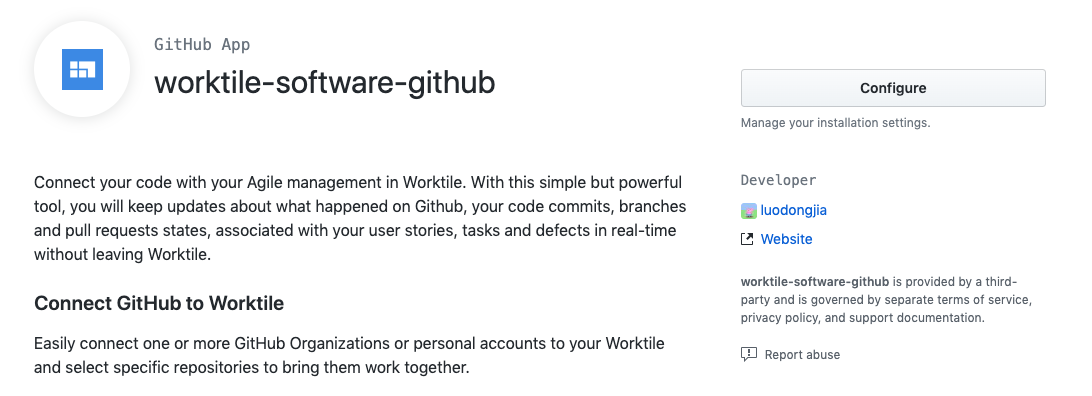
随时可以通过应用市场的“查看应用”进入这个页面,然后点击“Configure”,点击已安装的账号,在配置页面的最下方卸载这个应用。如果中途配置没有完成,但是在这个页面已显示“Configure”,也建议先卸载再重新安装。
使用方式
GitHub App安装后,向安装了GitHub App的代码仓库推送Branch时,只需在分支名中提及Worktile工作项编号,即可让该Branch和提及的工作项关联。(工作项编号在工作项弹框的左上角,如本文的图1)
例如分支名为:sunjingyun/#PLM-110/#PLM-111,那么这个Branch将自动和#PLM-110、#PLM-111这两个工作项进行关联。
同样的,向代码仓库推送Commit时,在message里提及工作项编号,即可让该Commit和提及的工作项关联。
例如message为:feat(scope): #PLM-112 #PLM-113 add some features,那么这个Commit将自动#PLM-112、#PLM-113这两个工作项进行关联。
当然如果Branch已经和工作项关联,那么向这个Branch推送的所有Commit将自动和这个工作项关联。
同样的,向代码仓库创建Pull request时,如果源分支已经和工作项关联,或者title中提及了工作项,那么Pull request将自动与工作项关联。
例如:Add features #PLM-114 #PLM-115,那么这个Pull request将自动和#PLM-114、#PLM-115这两个工作项进行关联。




