App上架:VSCode Extension
今天很荣幸的宣布,PingCode Marketplace迎来了新成员:VSCode Extension,它在VSCode Marketplace中的官方名称是“PingCode Agile”。
VSCode全称是Visual Studio Code,是微软推出的一款轻量级代码编辑器。VSCode因为免费、个性化配置、强大的扩展性等特点享誉全球,近几年更是被认为是最受开发者欢迎的开发工具。今天要介绍的PingCode Agile是安装在VSCode内的一款扩展工具,PingCode Agile允许VSCode的使用者简单、快速的操作PingCode的资源,例如使用PingCode Agile快速的查看PingCode工作项、更新工作项进展等。
使用效果
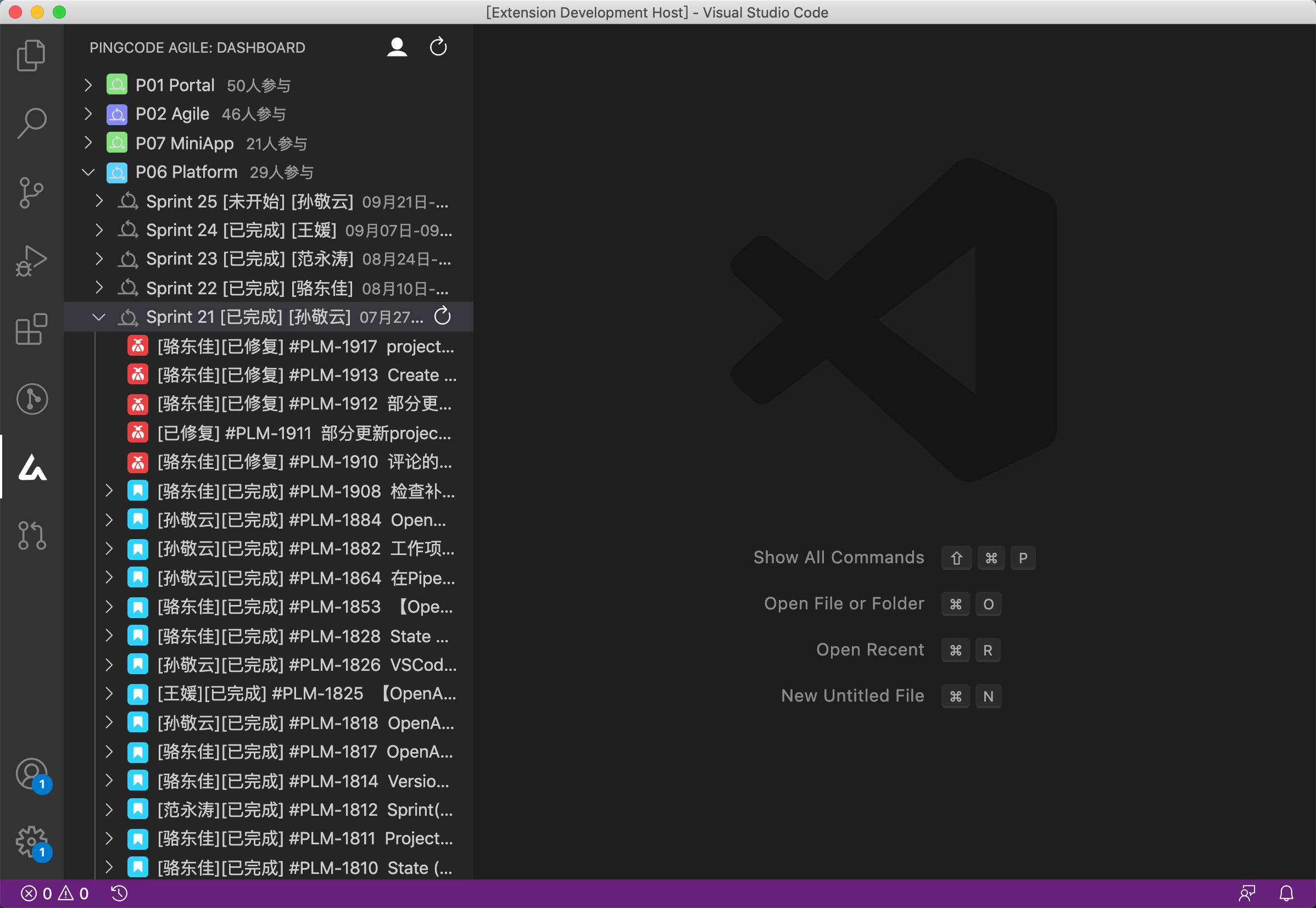
1)查看Scrum团队的工作进展

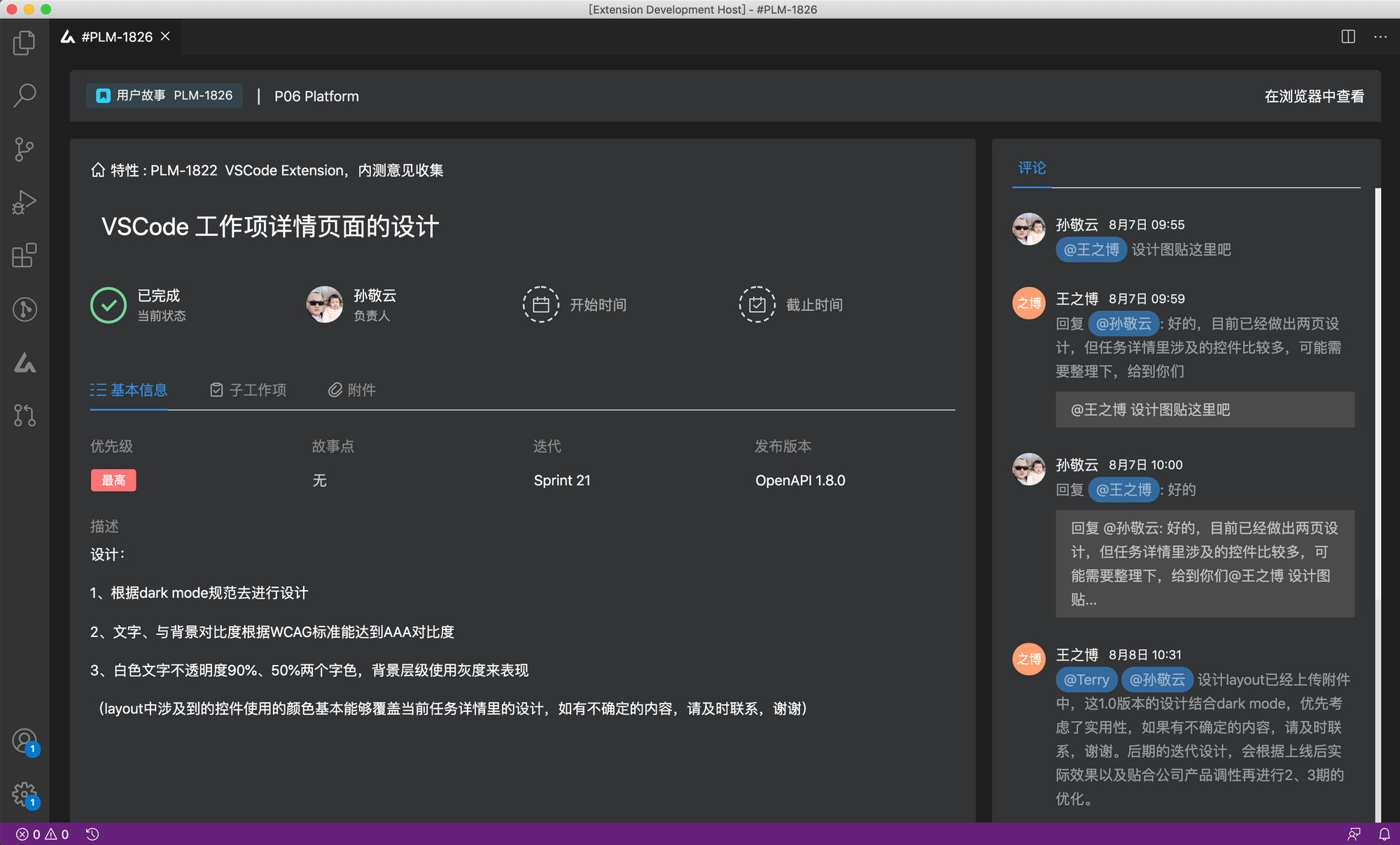
2)查看和更新工作项

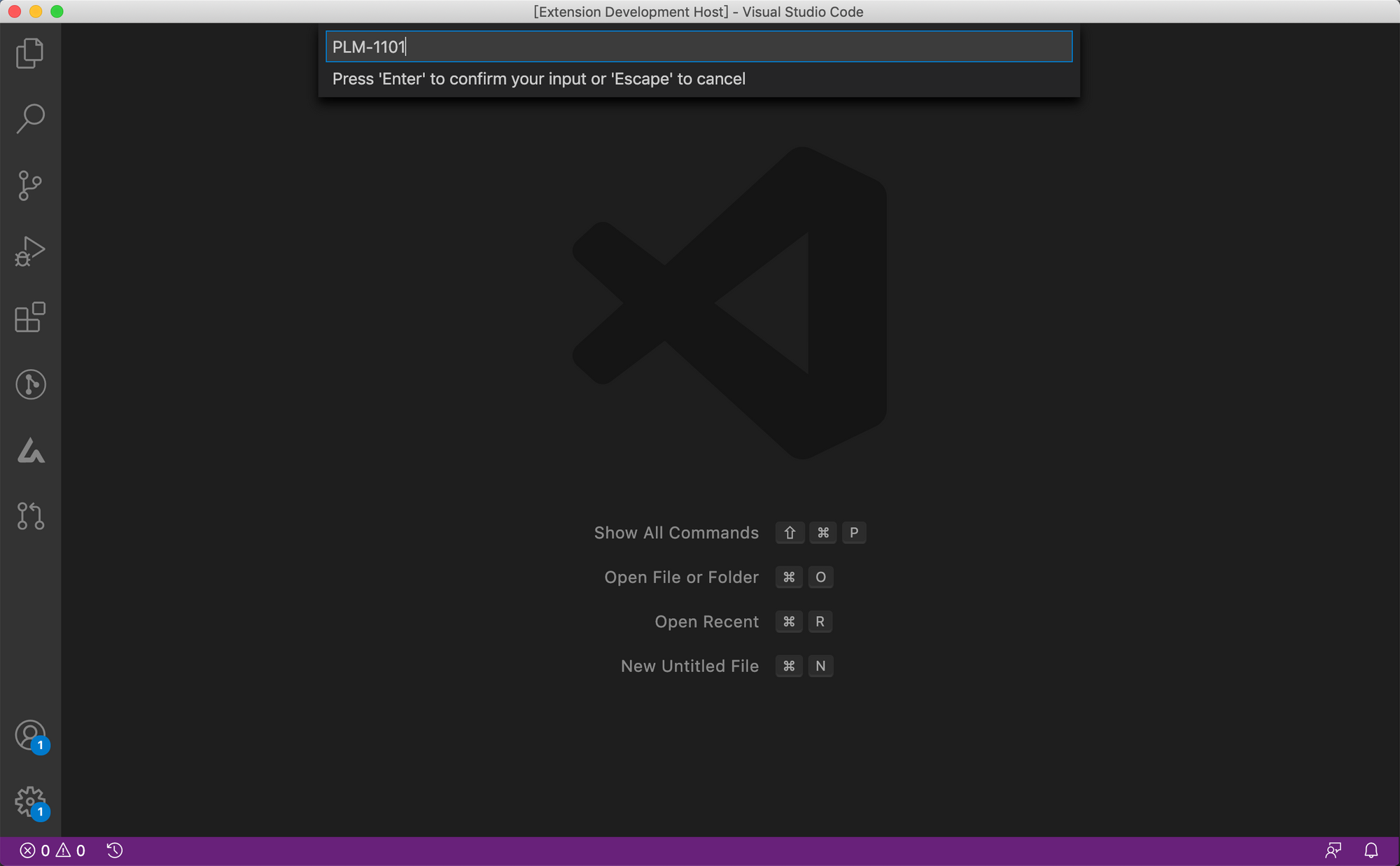
3)使用快捷键(command+shift+w)打开工作项

使用价值
对于工程师来说,保证工作的连贯性是非常重要的,因为每个工作项和工具的切换都会打断工程师的思路,造成一定程度的浪费。但是对于团队来说,将每个工程师的工作进展实时的展示出来又十分的必要,因为团队工作的可视化程度将极大的影响团队内的协作效率。
这时,使用PingCode Agile的必要性就体现出来。对于工程师来说,当准备进行下一个工作项时,打开左侧Dashboard查看当前团队的工作进展;当工作取得一定进展时,可以在左侧树中点击或者使用快捷键快速的打开一个工作项,对工作项的进展进行更新。对于Scrum Master、PO、或其他相关者来说,可以在网页中实时的看到研发团队的工作进展。
安装过程
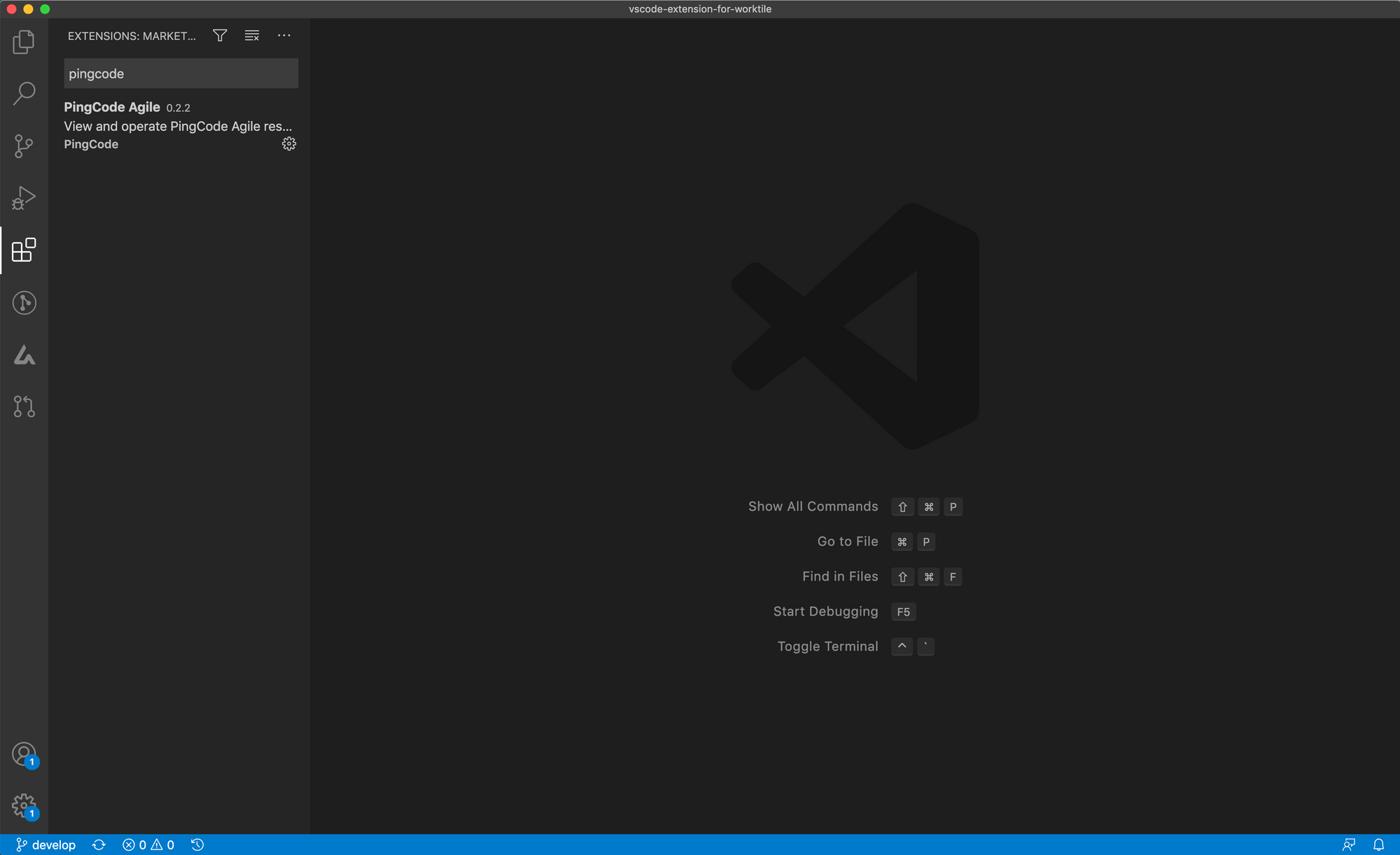
PingCode Agile的安装过程非常的简单,在VSCode左侧边栏中打开“Extensions”。在输入框中搜索PingCode即可点击安装。

使用过程
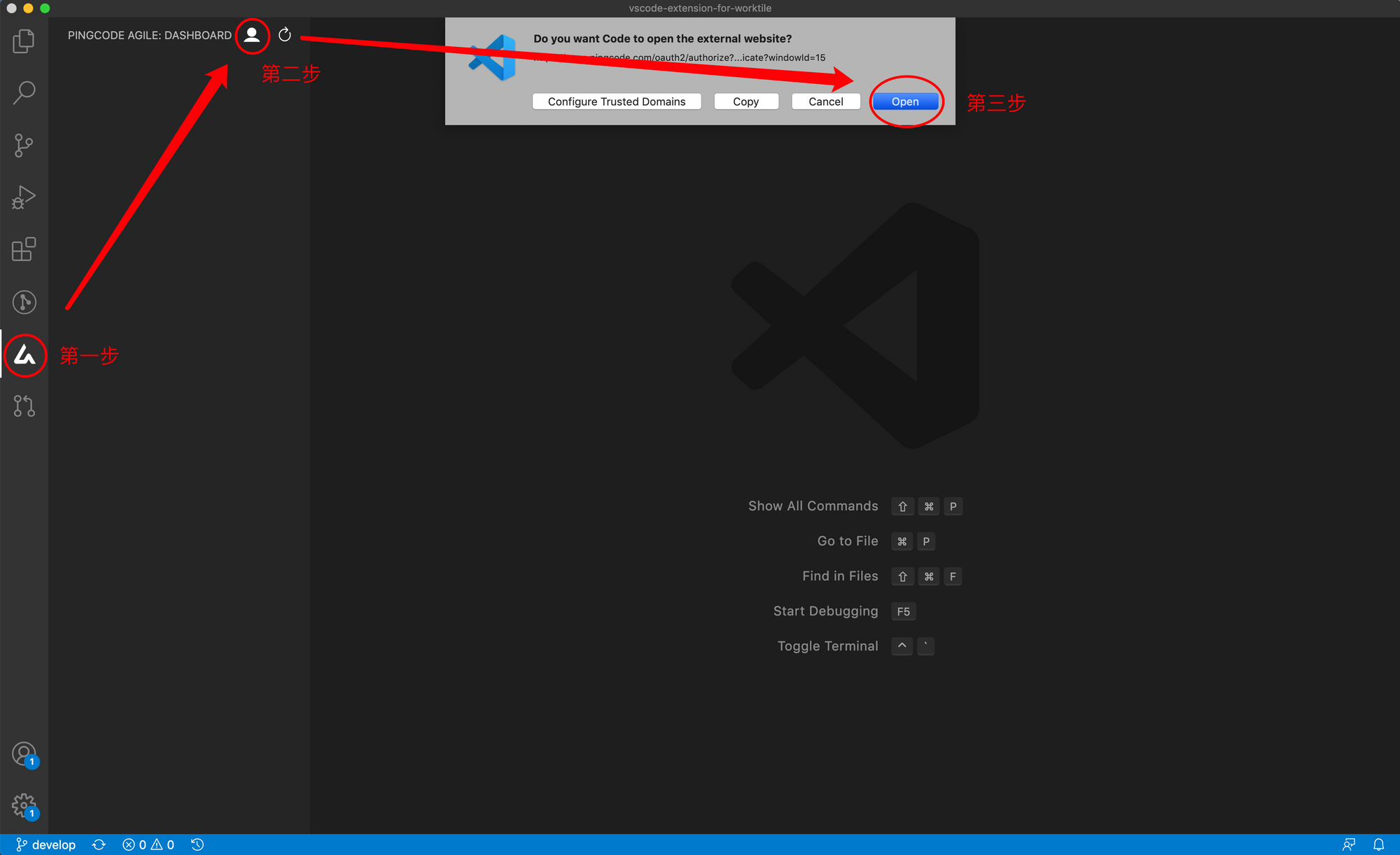
PingCode Agile安装后,需要进行简单的身份验证,点击左侧类似三角形的图标打开“PingCode Agile Dashboard”,点击小人的图标打开浏览器进行授权:

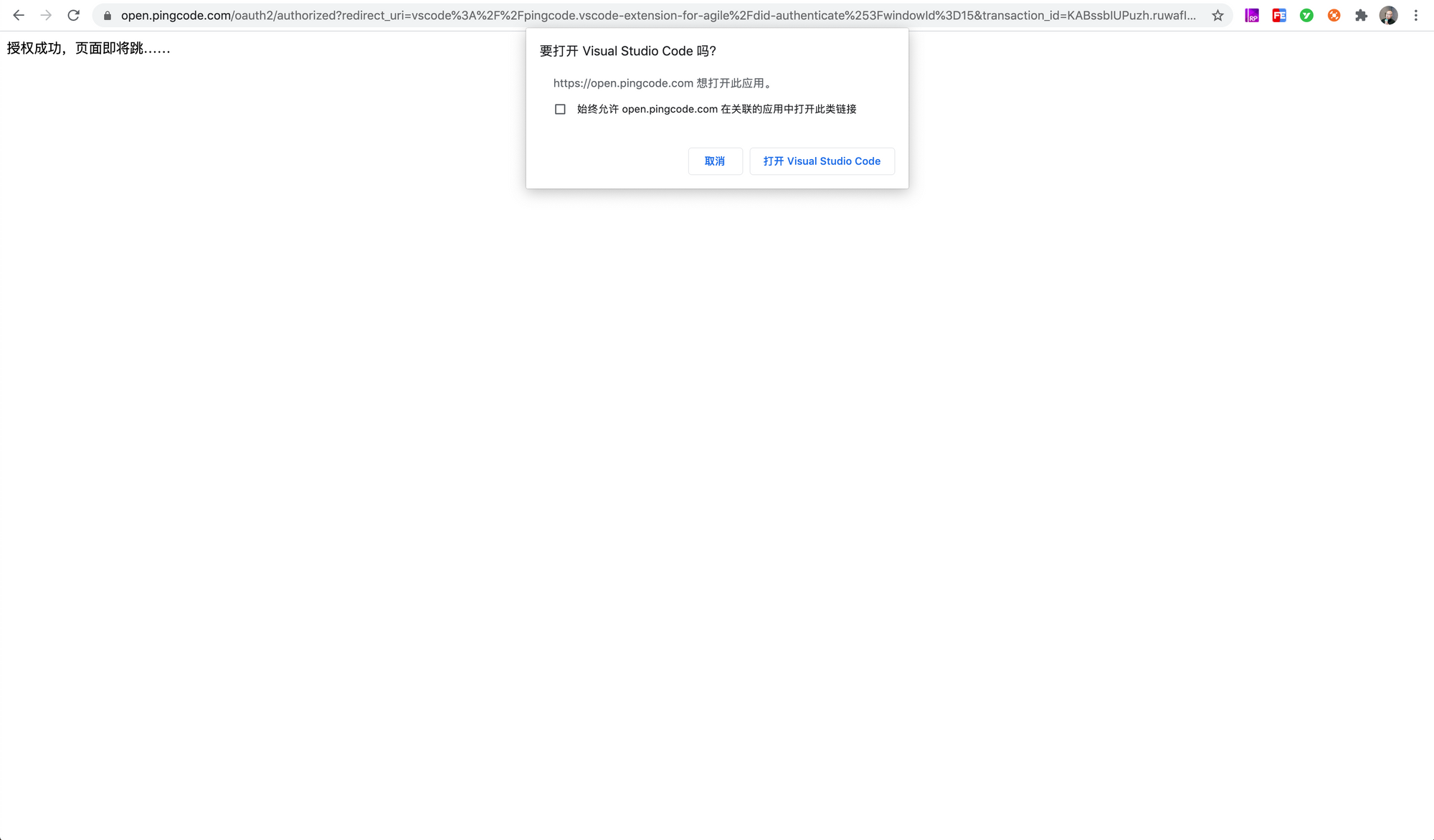
在弹出的浏览器页面中,PingCode Agile请求授权,点击“授权”即可:

点击“授权”后,页面会询问是否打开VSCode,点击“打开Visual Studio Code”:

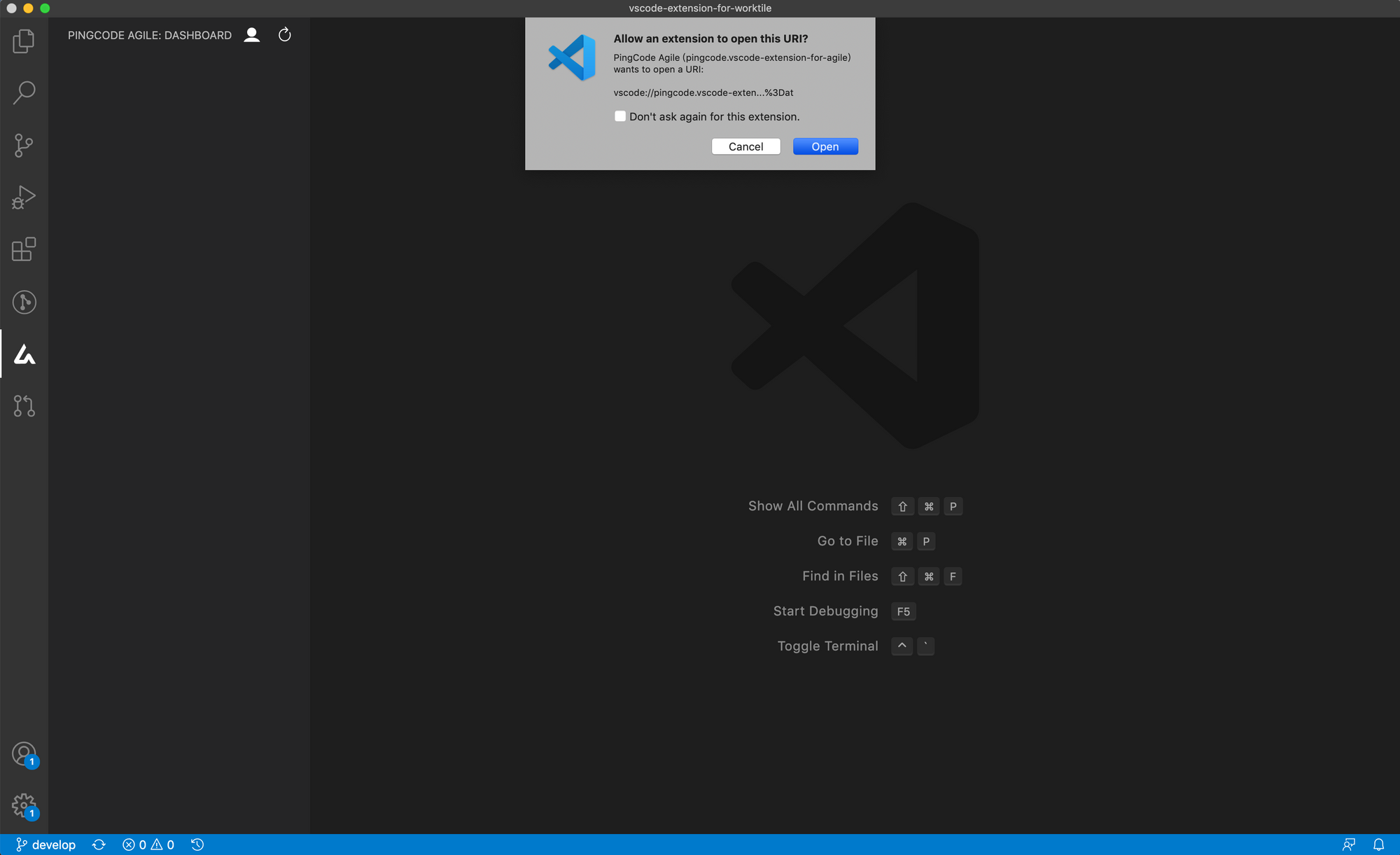
这时VSCode被重新打开,点击“Open”完成授权过程:

随着VSCode的自动刷新,即可列出当前授权用户有权限访问的项目列表,逐级展开目录,点击工作项查看一个工作项的详细信息。
推荐的工作项更新过程
在一个Sprint的工作计划完成后,工程师们即可使用PingCode Agile推进Sprint的工作。
第一步:主动领取工作项
工程师在左侧目录中找到当前Sprint,然后点击感兴趣的工作项,在工作项的详情页面点击“负责人”并设置为自己,点击“当前状态”并设置为进行中。
第二步:拆分子任务
在正式开发之前,首先根据工作项的描述信息规划自己的工作,充分考虑后打开“子工作项”将后续的工作建立成若干子任务。
第三步:更新子任务状态,提交相关代码
开发某个子任务之前将其“负责人”设置为自己,将“状态”设置为进行中,在提交相关代码时,可以在branch和commit中关联工作项的编号(如果使用了应用市场中的Github App、Gitlab App这些服务,代码提交记录会自动的关联到工作项中)。当完成某个子任务之后,将“状态”设置为已完成。
第四步:更新主工作项状态
当所有的子工作项都完成后,即可将主工作项状态设置为已完成。
最后
PingCode Agile还将继续迭代,在使用PingCode Agile的过程中如果发现问题,或者有一些建议可以随时与我们联系,最后预祝大家工具使用愉快!